关于前端页面展示图片展示时改变方向的解决办法
本文共 162 字,大约阅读时间需要 1 分钟。
最近在做项目时发现在手机端上传的照片,后端传给web前端展示时改变了方向,
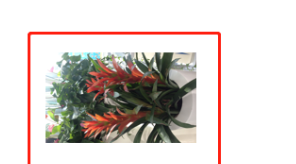
本来的图片是这样的: 页面中展示的图片是这样的:
页面中展示的图片是这样的:  后来发现在图片地址中加上这句即可:?x-oss-process=image/auto-orient,1 我这里需要展示的图片比较多,所以前端加会非常麻烦,直接让后端的加即可。
后来发现在图片地址中加上这句即可:?x-oss-process=image/auto-orient,1 我这里需要展示的图片比较多,所以前端加会非常麻烦,直接让后端的加即可。 记录一下,免得忘记了。
转载地址:http://agzsi.baihongyu.com/
你可能感兴趣的文章
类中的静态成员函数访问非静态成员变量
查看>>
C++学习之普通函数指针与成员函数指针
查看>>
C++的静态成员函数指针
查看>>
Linux系统编程——线程池
查看>>
yfan.qiu linux硬链接与软链接
查看>>
Linux C++线程池实例
查看>>
shared_ptr简介以及常见问题
查看>>
c++11 你需要知道这些就够了
查看>>
c++11 你需要知道这些就够了
查看>>
shared_ptr的一些尴尬
查看>>
C++总结8——shared_ptr和weak_ptr智能指针
查看>>
c++写时拷贝1
查看>>
C++ 写时拷贝 2
查看>>
Linux网络编程---I/O复用模型之poll
查看>>
Java NIO详解
查看>>
单列模式-编写类ConfigManager读取属性文件
查看>>
java中float和double的区别
查看>>
Statement与PreparedStatement区别
查看>>
Tomcat配置数据源步骤以及使用JNDI
查看>>
before start of result set 是什么错误
查看>>